Android Vector 使用与兼容
使用开源图标构建你的App;
兼容5.0之前版本
1. 修改一下gradle配置:在Android 5.0之前使用Vector,需要aapt来对资源进行一些处理
android { |
2. 依赖appcompat-v7:23.2 +
compile 'com.android.support:appcompat-v7:27.0.2' |
3. 使用AppCompatActivity,同时增加下面这段代码,放在Activity的前面,建议写一个BaseActivity
public class BaseActivity extends AppCompatActivity { |
4. 控件使用Vector
虽然经过上面3步设置,在低版本系统里面可以使用Vector图标,一些注意地方:
- ImageView,ImageButton要兼容Vector图像,只需要将之前的android:src属性,换成app:srcCompat即可;
- Button,RadioButton,TextView的drawableTop/Right/Bottom/Left,并能直接设置vector drawable,否则在4.x手机上回报资源找不到。解决办法是,使用selector或者layer,包装一下vector drawable,再设置到控件上即可;
- 如:selector_bottom_bar_explore.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android"> |
如:ic_arrow_right_gray_wrapped.xml
<?xml version="1.0" encoding="utf-8"?> |
AS使用说明
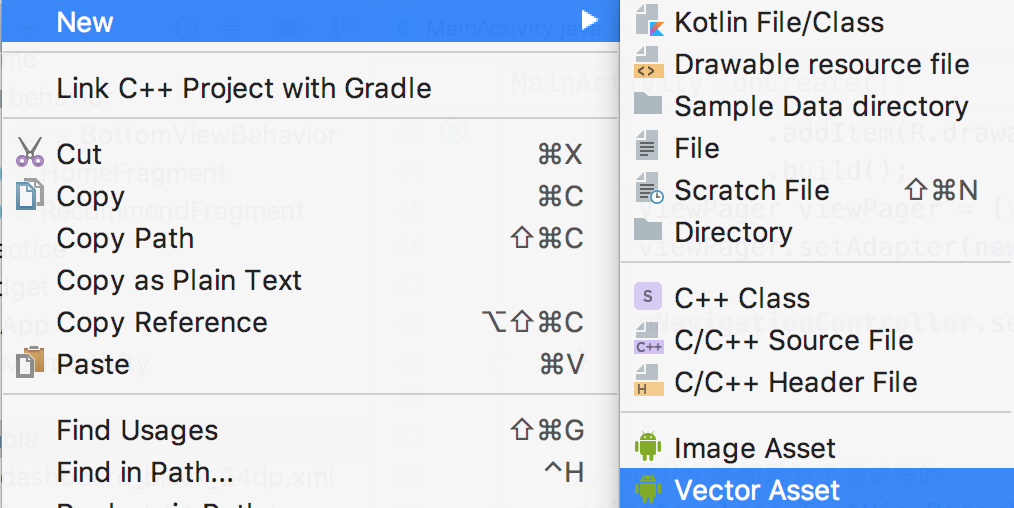
在AS项目drawable下右键,new->Vector Asset

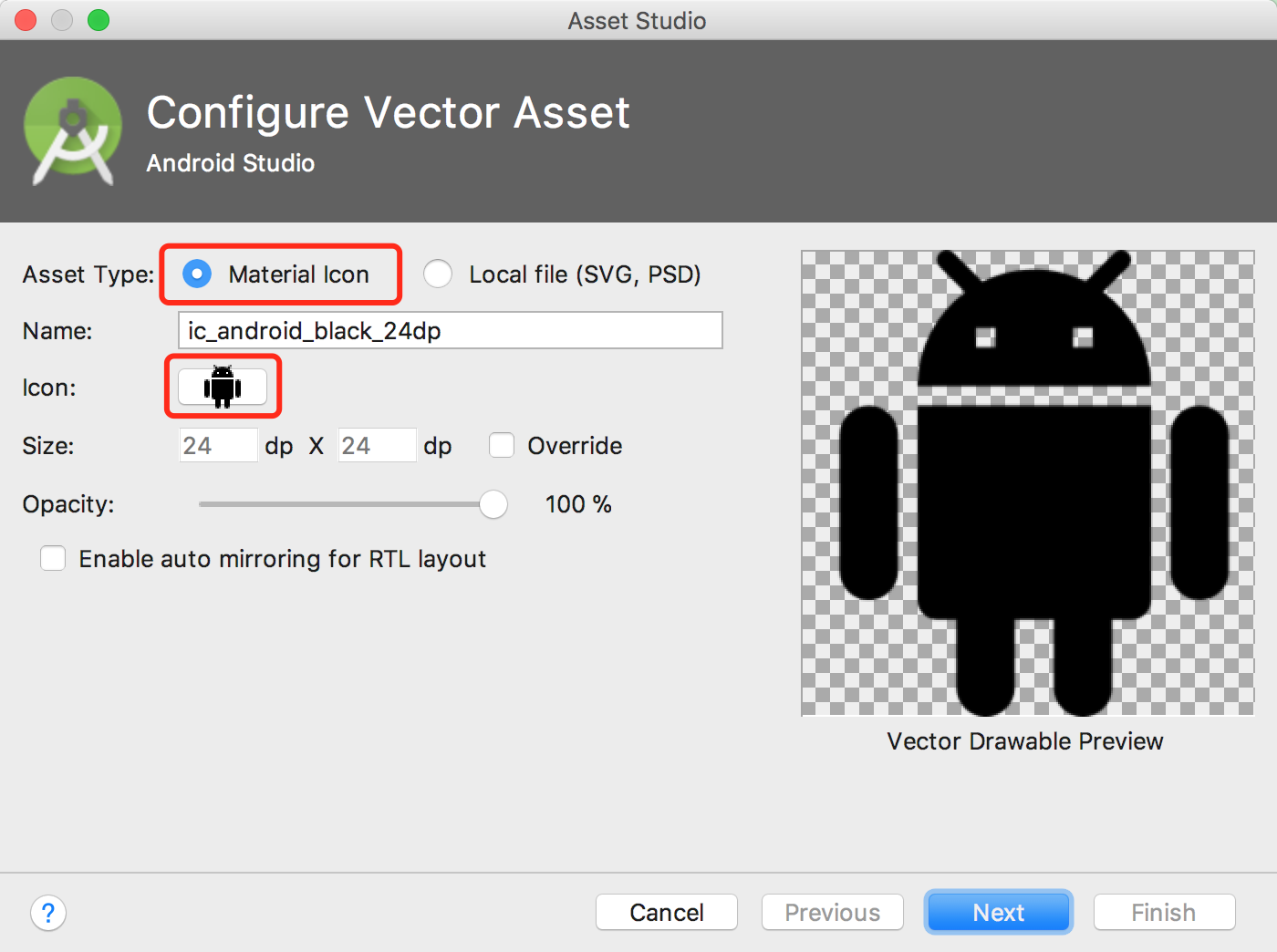
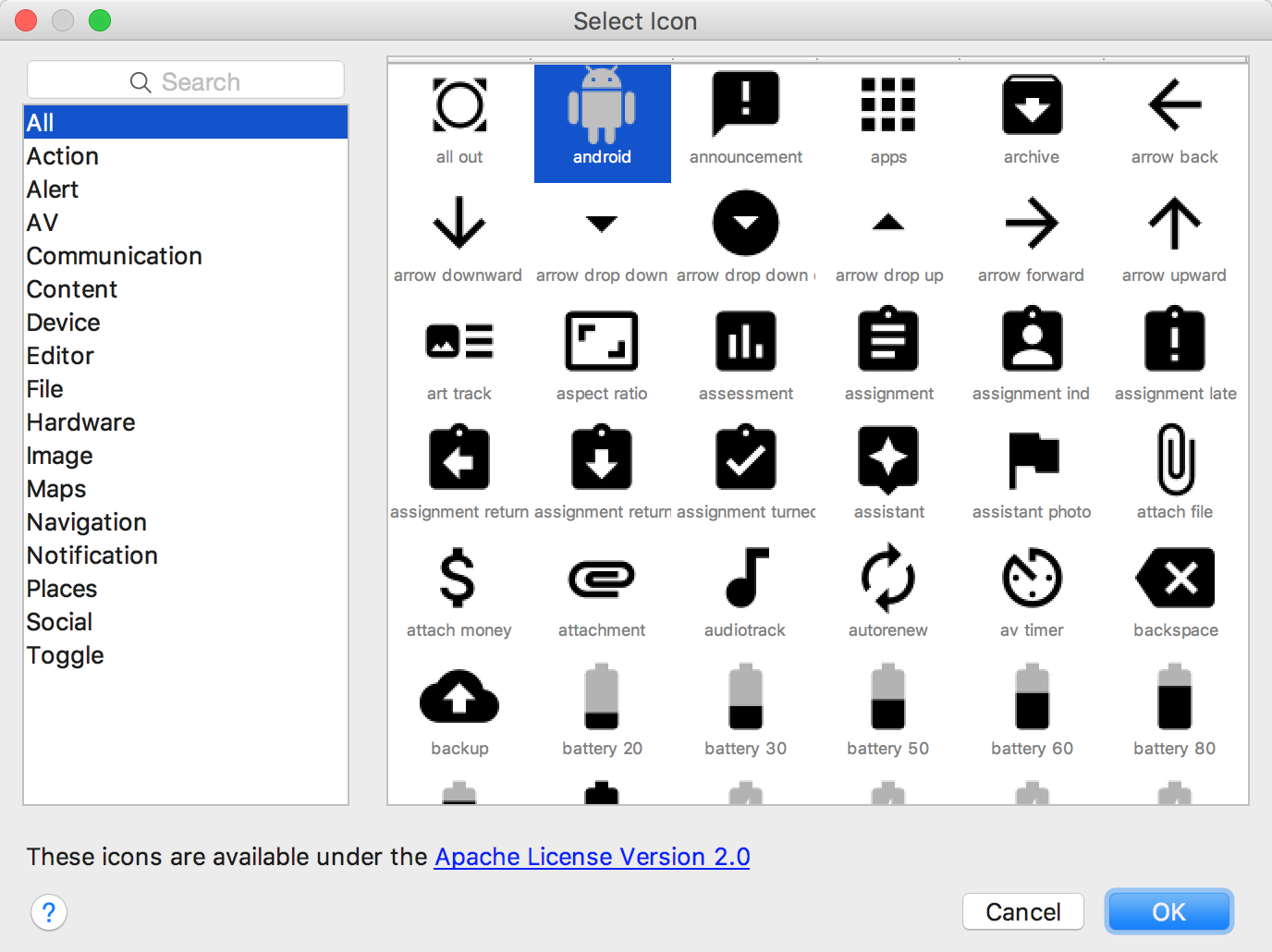
选择Material Icon可以导入自带库的图标



也可以选择导入本地 Local file(SVG, PSD)


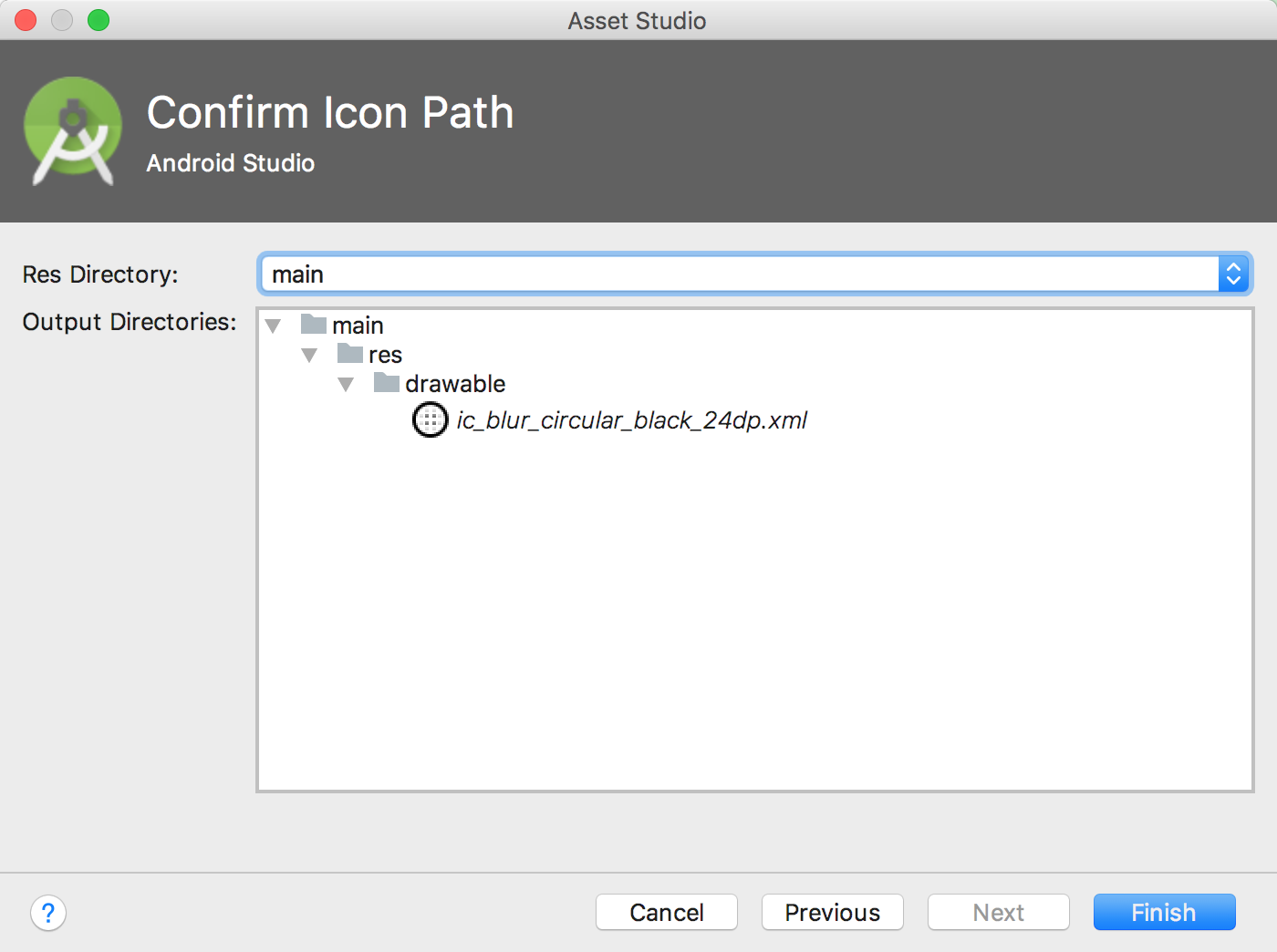
最后会生产一个xml到drawable下,就可以在控件内部引用了
举例
例如:在RadioButton内通过selector使用vector icon:
1. 比如从AS自带库导入:ic_home_black_24px.xml,作为selector的默认图

<vector xmlns:android="http://schemas.android.com/apk/res/android" |
2. 拷贝一份,并修改 fillColor 色值:ic_home_orange_24px.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android" |
3. 创建selector:widget_bar_home_bg.xml,添加这两个vector icon
<selector xmlns:android="http://schemas.android.com/apk/res/android"> |
4. 应用的RadioButton
<RadioButton |
5. 预览效果

目的
- 目的是充分利用Google和三方提供的已有资源,提高效率;
- 简单的 Vector Icon 图标,(小图标)在资源、内存大小和性能要优于PNG;
- 不依赖设计师,就可以做很多漂亮的事情;
- 拥抱Material Design,需要跳过的障碍之一;
代码
参考项目内 android-library MainActivty
参考
- 用常用的矢量图标获取站:iconfont.cn
- https://material.io/icons/
- Android Vector曲折的兼容之路
- 官网-添加多密度矢量图形
Log
在5.0之前的系统的,入Android 4.4,drawableLeft, drawableRight,解析layout.xml直接报错:Android invalid drawable tag vector,解决办法,通过代码设置,或者用selector包裹SVG图标,再设置给view
https://stackoverflow.com/questions/36867298/using-android-vector-drawables-on-pre-lollipop-crash/36899459